セットで使う便利プラグイン 表示させたいメニューもウィジェットで追加
ページ作成で便利なwordpressプラグインを知ってしまった。
「Page Builder by SiteOrigin」と、そのPage Builder by SiteOriginで作成した箇所にウィジェットを追加するためのプラグイン「SiteOrigin Widgets Bundle」
で、さっそく使っていろいろお試し。
Simplicity公式サイトに「Simplicityと相性の悪いWordPressプラグイン」として「Page Builder by SiteOrigin」の記載がありました。
参照⇒Simplicity公式サイト「Simplicityと相性の悪いWordPressプラグインまとめ」
↑報告事例を確認してみてからの追記ありこちら
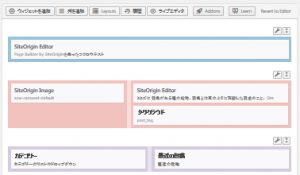
Page Builder by SiteOriginテスト表示


上の右画像が『Page Builder by SiteOrigin』を使った投稿ページの作成画面。
表示させたいカラム数やカラム幅を指定して、『SiteOrigin Widgets Bundle』で選べるウィジェットで画像やテキストなどを配置。
選べるウィジェットには公式のものとテーマによるものも選べるようになっていて、表示させたい位置(カラム)に自由に配置できる簡単自由設計。
Page Builder by SiteOrigin 基本的な使い方

基本は、①列を追加からカラム数と幅を決めて列を追加、②ウィジェットを追加で出てくる画面から配置したいウィジェットを選択。
追加で配置したウィジェットエリアにある「編集」から詳細を設定。
追加した列やウィジェットは、違う列への並べ替えや削除・移動が自由に可能。

ウィジェット編集画面の右側には、クラス指定やpadding、margin、色指定などのスタイル設定ができるようになっています。
編集箇所を確認しながら編集できるライブエディタ

ライブエディタを選ぶと、投稿作成画面とプレビュー画面が左右に並んで、wordpressで実際にどう表示されるかを確認しながらの編集。
どこを編集するか右側のプレビュー画面からも選択して編集可能。
(こうゆうのを「直感的な操作で~」とか言うのかな)
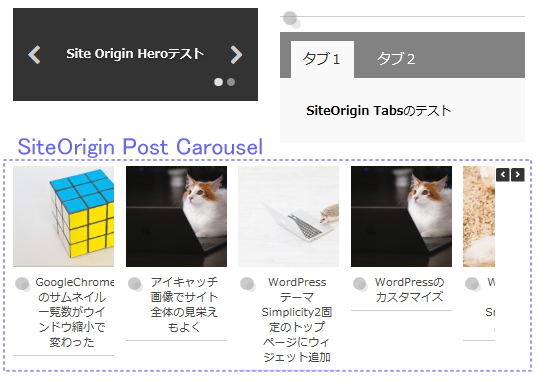
便利なSiteOrigin Widgets Bundleのウィジェットの一部
いろいろ試してた中で、知識の少ない自分には便利と思えた機能。
[ SiteOrigin Accordion ]

[SiteOrigin Hero] [SiteOrigin Tabs] [SiteOrigin Post Carousel]

SiteOrigin Post Carousel編集画面

SiteOrigin Post Carouselは、編集画面で一覧に並べて表示させたいページを指定できます。
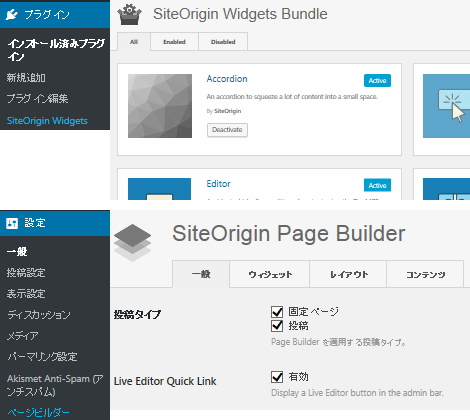
それぞれのプラグインの設定場所

「Page Builder by SiteOrigin」は設定の項目から詳細を設定。
「SiteOrigin Widgets Bundle」はプラグインの項目にある設定画面からアクティブにしたいウィジェットを選択。(ここでアクティブにしたウィジェットが、投稿画面でウィジェットを追加する際に選択可能なウィジェット。)
↓Page Builder by SiteOriginの使い方参考サイト

テーマSimplicityを利用してる場合

「Simplicityと相性の悪いWordPressプラグインまとめ」より
Page Builder by SiteOrigin
このプラグインが有効になっていると、フロントページで「SEO設定」が更新されないという報告がありました。
報告をみてみると、「Page Builder by SiteOrigin」プラグインを有効にすると「SEOタイトル」「メタディスクリプション」の設定を新しく書き換えようしても更新されないとゆう事例があったようです。
ちなみに自分がテストしてみた環境では報告のような現象はありませんでした。
ただ報告があった時期が違うとゆうこともあり、その後のプラグインの更新等で上記報告にあった影響が解消されているのか、他の設定にも影響があるのかまで分かりません。
また、プラグイン同士の相性もあるかと思いますし他のテーマでもなにか設定に影響があるのかも分かりません。
それでも「Page Builder by SiteOrigin」のプラグインを使いたい!って場合は自己責任で利用し、設定を見直すなど不具合が生じていないか注意する必要があるかと思います。

コメント