WordPressプラグイン:Smart Custom Fields の繰り返し機能を使用時のグループ表示テスト
Smart Custom Fieldsとは、標準で繰り返し機能がついていて、カスタムフィールドを簡単に作成できるWordpressプラグイン。

プラグインをダウンロードし有効化すると、Wordpressメニューの設定にSmart Custom Fieldsを設定する項目が出現。
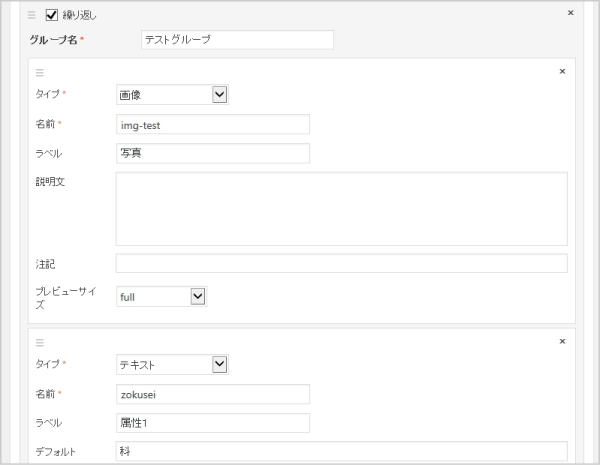
Smart Custom Fields設定画面
「名前」は出力のために指定する部分。
「ラベル」は投稿画面のカスタムフィールドに表示される項目。
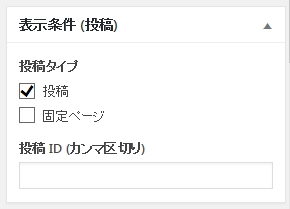
Smart Custom Fields設定画面の右側
今回は記事投稿ページに出力のテストをするため投稿ページにチェック。

作成後、項目の並べ替えも可能。
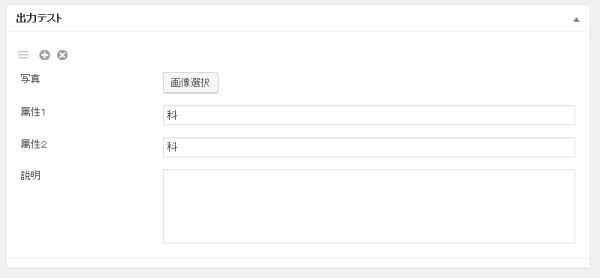
記事投稿ページ下
記事投稿ページ下に、Smart Custom Fields設定で作ったカスタムフィールドが出現。
下が出力表示テストしたときのスクショを並べたもの。


左がデフォルト表示、右が少し手を加えて整えてみたときの表示。
デフォルトではSmart Custom Fieldsの設定から繰り返しで追加した項目がつながっていて、css等でゴニョゴニョする必要があった。
フクロウさんの写真は項目として追加したもので、投稿時のフィールドで写真を選択。
他にも、プロフィール画面でつかえたり選択式の項目や日付を選べる項目もあった。
プラグインReally Simple CSV ImporterをつかうとCSVで管理&一括登録もできるそうなので、決まった項目で何ページも作成する必要がある場合にも便利なプラグイン。
Smart Custom Fieldsを出力する為に編集するファイル
今回は投稿ページに出力するテストの為、「記事の投稿ページ」のファイルを子テーマにコピーして編集。
記事投稿ページ編集メモ
いま使用しているテーマ「simplicity2」だとentry-body.phpだったけれど、
テーマ「Twenty Seventeen」使用の場合はcontent.phpらしいです。
参考サイト
Smart Custom Fields グループの出力メモ
<?php
//グループ
$field_group = SCF::get( 'group_name' );
foreach ( $field_group as $fields ) {
?>
<?php
//画像
$image = get_post_meta($post->ID, 'item_image', true);
echo wp_get_attachment_image($fields['item_image'], 'full');
?>
<?php
//テキスト
echo esc_html( $fields['item_name'] );
?>
<?php
//項目名とテキスト
echo 'item_label' .esc_html( $fields['item_name'] );
?>
<?php }
?>
コメント